本文共 1191 字,大约阅读时间需要 3 分钟。
首先我们需要了解什么是Cookie,参见http://blog.csdn.net/sinat_34927324/article/details/53835711。
了解了什么是Cookie后,我们便来介绍为Cookie服务的两个首部字段。
一,Set-Cookie
该首部字段用来告知客户端有关Cookie的各种信息。
举例:
Set-Cookie:status=enable;expires=Tue,05 Jul 2011 07:26:31 GMT;path=/;domain=.hacker.jp;
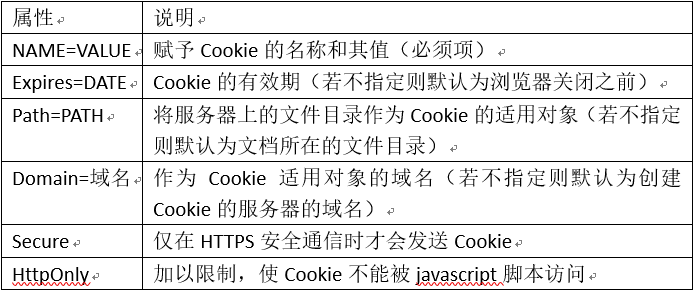
下面我们来通过一张表来认识与该首部有关的字段值
(1)expires属性
该属性指定浏览器可发送Cookie的有效期。当省略该属性时,其有效期仅限于维持浏览器会话时间段内,即浏览器被关闭之前。
另外,一旦Cookie从服务器端发送至客户端,服务器就不可以显示删除Cookie。但是可以通过覆盖已过期的Cookie,实现对客户端Cookie的实质性删除操作。
(2)path属性
该属性可用于限制指定Cookie的发送范围的文件目录。
(3) domain属性
通过Cookie的domain属性指定的域名可做到与结尾匹配一致。比如,当指定example.com后,除可以向example.com发送Cookie以外,还可以向www.example.com或www2.example.com等发送Cookie。
因此,除了针对具体指定的多个域名发送Cookie之外,不指定domain属性更加安全。
(4)secure属性
该属性用于限制Web页面仅在HTTPS安全连接时,才可以发送Cookie。
举例:
Set-Cookie:name=value;secure
也就是说,以上例子仅当在https://www.example.com/(HTTPS)安全连接的情况下才会进行Cookie的回收。也就是说,即使域名相同,http://www.example.com/(HTTP)也不会发生Cookie回收行为。
(5)HttpOnly属性
该属性是Cookie的扩展功能,它使JavaScript脚本无法获得Cookie。其主要目的是为防止跨站脚被攻击(Cross-site-scripting,XSS)对Cookie信息的窃取。
举例:
Set-Cookie:name=value;HttpOnly
通过上述设置,使用JavaScript的document.cookie就无法读取附加HttpOnly属性后的Cookie的内容了。因此,也就无法在XSS中利用JavaScript劫持Cookie了。
二,Cookie
该首部字段用来告知服务器,当客户端想获得HTTP状态管理支持时,就会在请求中包含从服务器接收到的Cookie。
举例:
Cookie:status=enable